前言
时隔两年多,准备再次启用自己的个人博客,从Wordpress到Hexo,再到Hugo,又到Typecho,兜兜转转最后还是决定体验下轻量的Halo博客。
为了减少一些不必要的麻烦,入手了腾讯云全球服务器。域名选购的老牌厂商namesilo的域名。
之前搭建的博客都是用lamp或者宝塔一键搭建的。为了节省服务器资源,选择了更加轻量centos-docker方式。
说干就干,all in docker,all in one vps!这里记录一下使用Docker Halo + Docker Nginx+Docker wiz的搭建过程。
访问地址
Docker Halo地址:可乐没气的猫
Docker Wizx地址:猫的私人笔记
Dokcer简介
在开始之前还是说下Dokcer吧,正好也记录一下我的理解。
首先要说的,就是一个应用的大致运行流程:应用调用系统的函数库(对于内核的指令封装),函数库调用内核指令,指令操作计算机硬件。
无论是Ubuntu还是CentOS,都是基于Linux内核的,这些操作系统的区别就是,提供的函数库不同,所以一个应用运行在不同操作系统上,会因为找不到需要的函数库而出错。
Docker技术就是将一个应用及其运行所需的运行环境、依赖等打包成镜像,只调用Linux内核。各个容器应用互相隔离,互不干扰(沙箱机制)。
所以Docker应用可以运行在任何Linux系统上,因为仅仅使用到Linux内核。
Docker部署流程
首先是在服务器上安装Dokcer,这里我参考的是Docker官方安装文档,海外vps无需要考虑网络限制相关问题。
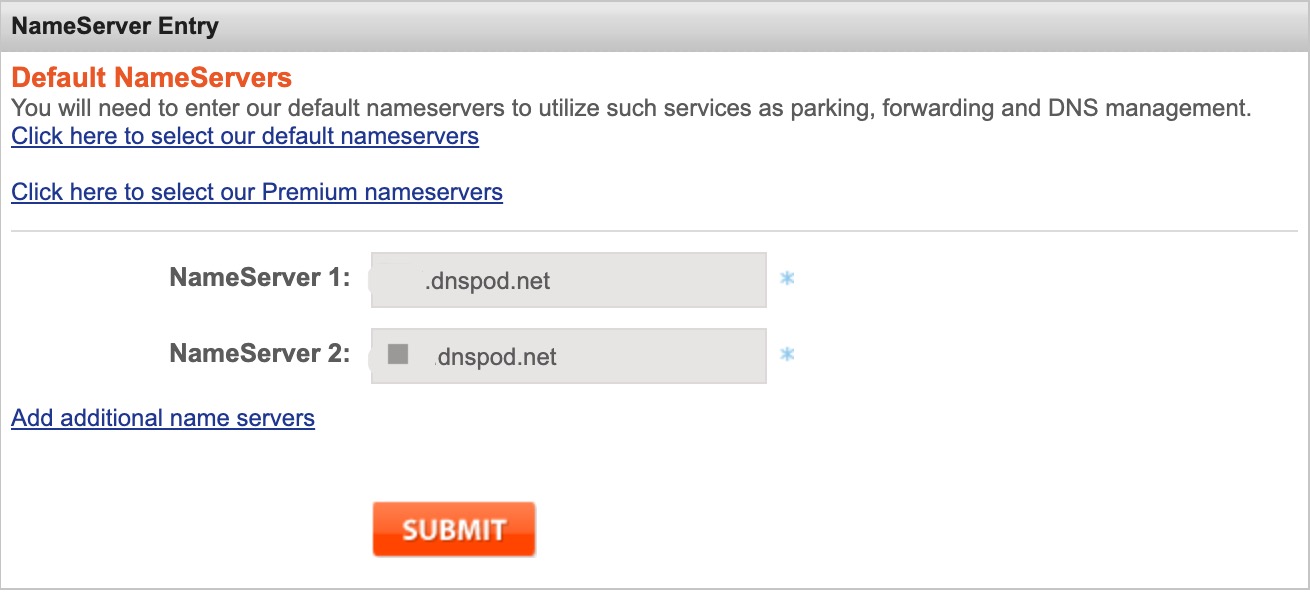
namesilo域名解析删除全部解析,腾讯云全球服务器有个坑需要备注下,域名解析的NS服务器设置为腾讯云专有:DNS解析DNSPod。

也可以参照这篇博客记录:namesilo购买的域名在腾讯云Linux服务器中的解析设置
剩下的解析交给DNSPod去处理,添加一级域名的解析,二级域名根据你的场景再添加解析,支持一年的免费SSL证书,这个非常香。

Docker安装Halo
装好Dokcer后,参考Halo官方文档运行Halo容器。这里要注意的是,需要在云服务器的安全组规则里暴露端口(Halo配置文件中指定的端口),然后就能通过IP:端口号访问Halo博客。如果之前有装过Halo,想保留数据的话,只需备份~/.halo文件夹中的内容即可(参考版本升级)。
考虑到后续会使用到Nginx,这里创建一个网络,将Halo容器加入网络中。
docker network create halongwiz
检查一下docker network
docker network ls
NETWORK ID NAME DRIVER SCOPE
de27fbcc82bd halongwiz bridge local
创建Halo容器,并加入刚才的网络。
docker run -it \
-d \
--name halo \
-p 8090:8090 \
-v ~/.halo:/root/.halo \
--network halongwiz \
--restart=unless-stopped \
halohub/halo:latest
这里只加了“--network halongwiz”,其余与官方文档相同。
容器运行成功的话,通过IP:端口号可以看到Halo的index页面。
Docker安装Nginx
首先拉取Nginx镜像。
docker pull nginx:latest
latest表示拉取最新的版本,也可以指定版本。
因为Dokcer镜像仅包含应用所需的依赖,所以直接修改容器内配置文件很麻烦(连vi命令都没有),而且容器内的修改对外是不可见的,对新容器也是不可复用的,所以使用目录/文件挂载的方式,将容器内目录/文件与宿主机目录/文件绑定,这样只需修改宿主机文件就可以,容器删除后,修改的文件也可以保留。
目录/文件挂载语法:
-v [宿主机目录]:[容器内目录]
-v [宿主机文件]:[容器内文件]
先创建个Nginx容器,复制要用到的文件。
docker run --name mn -p 81:80 -d nginx
复制容器内文件到宿主机内。
mkdir -p /data/nginx/conf /data/nginx/conf.d
docker cp mn:/etc/nginx/nginx.conf /data/nginx/conf/
docker cp mn:/etc/nginx/conf.d/default.conf /data/nginx/conf.d/
docker cp mn:/usr/share/nginx/html /data/nginx
删除容器。
docker rm mn -f
创建新的Nginx容器。
docker run \
--name nginx \
-p 80:80 \
-p 443:443 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d/default.conf:/etc/nginx/conf.d/default.conf \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/log:/var/log/nginx \
-v /data/nginx/certs:/etc/nginx/certs \
--network halongwiz \
--restart=unless-stopped \
-d \
nginx
docker run:创建并运行一个容器
--name nginx:给容器取名为my-nginx
-p 80:80:容器80端口映射到宿主机80端口,HTTP
-p 443:443:容器443端口映射到宿主机443端口,HTTPS
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:nginx.conf可以配置反向代理
-v /data/nginx/conf.d/default.conf:/etc/nginx/conf.d/default.conf:default.conf可以配置反向代理
-v /data/nginx/html:/usr/share/nginx/html:挂载html目录,存放静态网页
-v /data/nginx/log:/var/log/nginx:挂载log目录,存放日志
-v /data/nginx/certs:/etc/nginx/certs:挂载certs目录,存放ssl证书
--network halongwiz:将Nginx容器、Wiz容器加入与Halo容器同一网络。
--restart=unless-stopped:Docker启动时自动启动这个容器
-d:设置后台容器运行
nginx:使用的镜像名
这里需要注意的是,服务器暴露80端口和443端口(一般默认会放行),以及Docker容器之间互相隔离,但是要做反向代理就必须让Nginx容器能访问Halo容器。
这里我参考的是这篇文章,创建了bridge网络,创建容器的时候将容器加入网络,这样同一网络的容器就能互相访问。也可以使用link参数,左边是容器名,右边是容器别名,使用别名访问容器,这种方式对容器的创建顺序有要求。
容器运行成功的话,通过IP:端口号可以看到Nginx的index页面。
Docker安装Wiz
修改启动参数,启动服务,修改映射端口
docker run -it \
-d \
--name wiz \
-p 8070:80 \
-p 9269:9269/udp \
-v ~/wizdata:/wiz/storage \
-v /etc/localtime:/etc/localtime \
--network halonginx \
--restart=always \
wiznote/wizserver
容器运行成功的话,通过IP:8070可以看到wiz的登录页面。
安装完Halo、Nginx、Wiz,使用docker container ls看下容器是否创建成功。
docker container ls
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e8fcbe8ab0ac wiznote/wizserver "bash /wiz/app/entry…" 22 hours ago Up 30 minutes 0.0.0.0:9269->9269/udp, 0.0.0.0:8070->80/tcp wiz
0cf06b855315 nginx "/docker-entrypoint.…" 30 hours ago Up 6 hours 0.0.0.0:80->80/tcp, 0.0.0.0:443->443/tcp nginx
807b80ecbe66 halohub/halo:latest "/bin/sh -c 'java -X…" 30 hours ago Up 9 hours 0.0.0.0:8090->8090/tcp halo
Docker更新
使用 Watchtower 来自动更新 WizNote 的镜像:https://github.com/containrrr/watchtower
反向代理及配置SSL证书
可以在nginx.conf中进行配置,但是因为nginx.conf最后有一行include /etc/nginx/conf.d/*.conf,所以我就直接在default.conf中进行修改了。
将购买的SSL证书上传到certs文件夹内。
这里直接贴上我的配置,带#号的都是注释。nginx配置参考这篇文章,日志配置参考这篇文章。
server {
listen 80;
server_name findmyfun.xyz;
#return 301 https://$host$request_uri;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name findmyfun.xyz;
access_log /var/log/nginx/findmyfun_xyz_access.log main;
error_log /var/log/nginx/findmyfun_xyz_error.log error;
ssl_certificate /etc/nginx/certs/findmyfun.xyz.crt;
ssl_certificate_key /etc/nginx/certs/findmyfun.xyz.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
gzip on;
gzip_min_length 1k;
gzip_proxied no-cache no-store private auth;
gzip_http_version 1.0;
gzip_comp_level 3;
gzip_types text/plain text/css application/x-javascript application/json application/xml application/javascript;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
client_max_body_size 1024m;
location / {
proxy_pass http://halo:8090;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 80;
server_name wiz.findmyfun.xyz;
#return 301 https://$host$request_uri;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name wiz.findmyfun.xyz;
access_log /var/log/nginx/wiz_findmyfun_xyz_access.log main;
error_log /var/log/nginx/wiz_findmyfun_xyz_error.log error;
ssl_certificate /etc/nginx/certs/wiz.findmyfun.xyz.crt;
ssl_certificate_key /etc/nginx/certs/wiz.findmyfun.xyz.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
gzip on;
gzip_min_length 1k;
gzip_proxied no-cache no-store private auth;
gzip_http_version 1.0;
gzip_comp_level 3;
gzip_types text/plain text/css application/x-javascript application/json application/xml application/javascript;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
client_max_body_size 1024m;
location / {
proxy_pass http://wiz;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
配置好后重启Nginx容器:
docker restart nginx
在浏览器地址栏输入域名,测试是否成功。
成功访问到博客和笔记后,服务器安全组规则删除放行的Halo端口|wiz端口(8090|8070),Nginx默认端口80和443,根据域名会自动转发到微服务
结语
这次使用Docker部署Halo、Wiz及Nginx,通过Nginx容器对其他容器进行反向代理,就酱~~~ Enjoy it!!!
参考博客
1、Hexo还是Hugo?Typecho还是Wordpress?读完这篇或许你就有答案了!
2、使用 Docker 部署 Halo
3、Docker安装Halo、Nginx
4、HALO搭建博客之配置SSL
5、Docker容器互访三种方式





评论区